由於最近接到須將Illustrator製作的漸變圖像做成動畫的任務,但苦於我是AE菜雞,弄了許久,體驗從入門到放棄的絕望,因而突發奇想,想用CSS動畫的方式來解決問題,雖然方法有點土炮,但卻意外的簡單而粗暴。因此在此紀錄一下製作的流程,免得忘記,也分享給有同此需求的人。
先看看製作好的成果👇 網址👉 https://junyou1998.github.io/blendAnimation/

準備素材
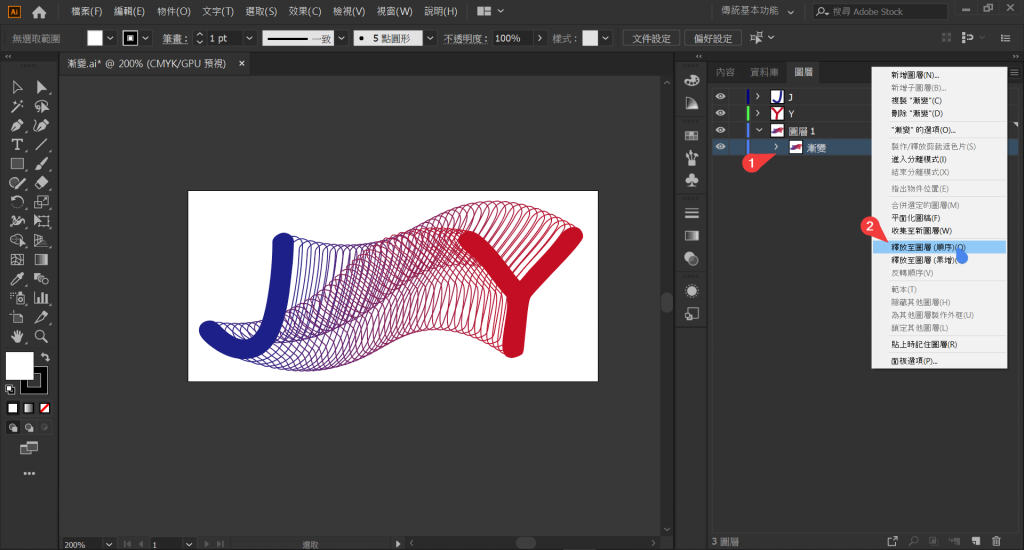
Step1. 在Illustrator中製作好漸變圖形如下。這裡也貼心附上AI檔->連結

Step2. 選擇漸變物件,在右上漢堡選單中選擇”釋放到圖層(順序)”。

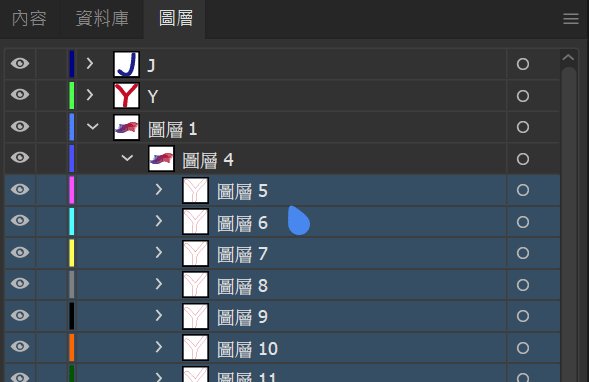
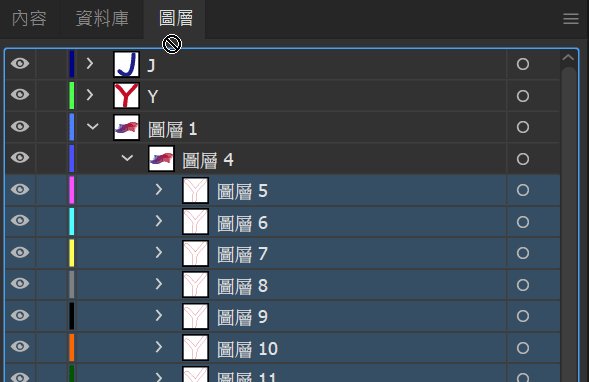
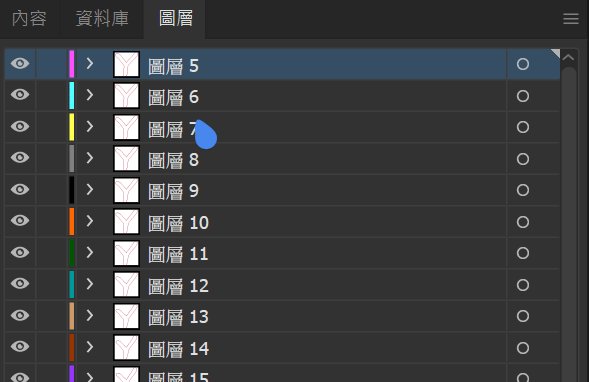
Step3. 將展開後的圖層拖拉至最頂層,使圖層脫離父圖層。

MultiExporter一鍵輸出所有圖層外掛
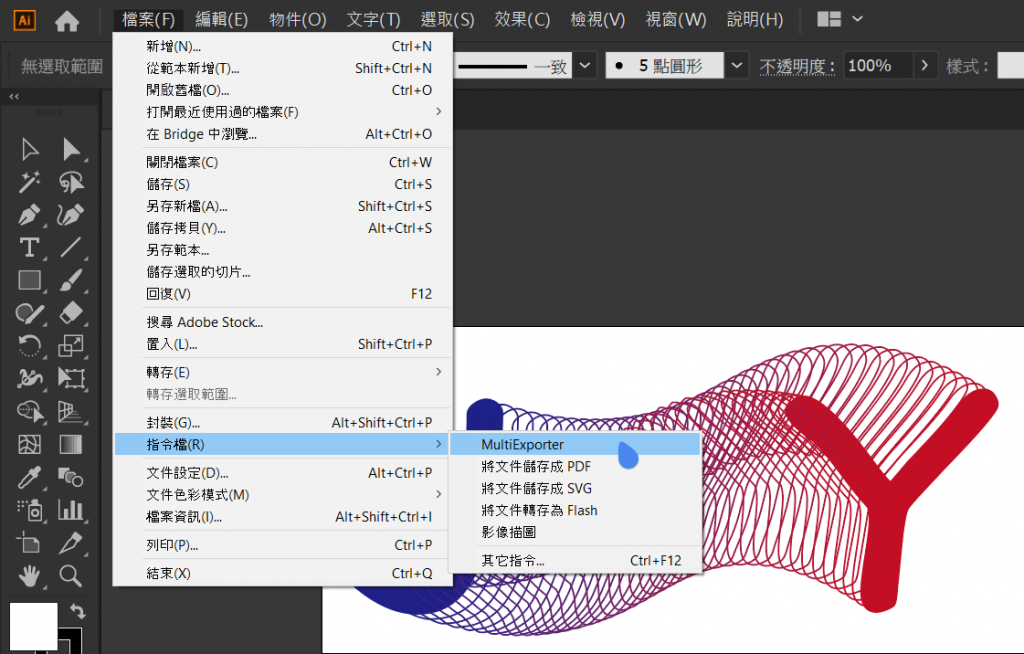
Step1. 檔案=>指令檔=>MultiExporter 叫出 圖層輸出工具面板。

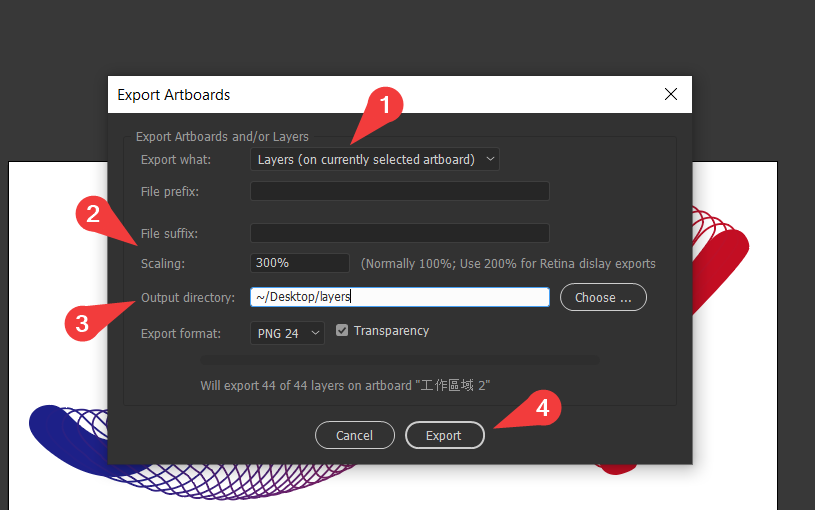
Step2. 選擇以layer匯出,並設定輸出大小(scale)以及資料夾。

不一會兒就可以看到輸出的各圖層到指定資料夾了。

利用@keyframes來製作動畫
先選擇幾張圖來做測試~
HTML
<img src="img/圖層-6.png" alt="" style="--i:2;">
<img src="img/圖層-7.png" alt="" style="--i:3;">
<img src="img/圖層-8.png" alt="" style="--i:4;">
<img src="img/圖層-9.png" alt="" style="--i:5;">
<img src="img/圖層-10.png" alt="" style="--i:6;">
<img src="img/圖層-11.png" alt="" style="--i:4;">CSS變數 –i
從上方程式碼可以發現奇怪的地方, style=”–i:1;” ,很多人可能不太清楚,其實這是原生的CSS變數,–i是變數的名稱。在這裡我們要使用變數來控管動畫的延遲。
CSS
img {
position: absolute; /*使用絕對定位使圖片重疊*/
width: 1000px;
animation: wave 8s infinite linear;/*設定loop動畫*/
animation-delay: calc(0.35s * var(--i) * -1); /*使用delay達到錯位飄移的效果*/
}
/*製作上下起伏的動畫*/
@keyframes wave {
0% {
transform: translateY(0);
}
50% {
transform: translateY(30px);
}
100% {
transform: translateY(0);
}
}CSS動畫 @keyframes
上方需要拿出來提的地方,可能就是animation-delay了,由於在理想狀態下,我們希望漸變圖形以波動的方式移動,所以我們要利用delay這個屬性,佐以變數,達到每個動畫起始時間成一個等差的狀態。其中乘以負1,是為了使delay都呈為負數來達到進入網頁時就呈現每個元素都進入動畫的狀態。

將所有圖片都載入進去! 方便快速的Emmet
當你想你試著將每一張圖手動的打進去,一定會很想死!不過幸好有Emmet這個好用的小功能,藉由emmet語法,能夠讓html元素瞬間生成! *註 需使用支援emmet的編輯器,例如VSCode。
在Emmet中 $ 作為數字序列的產生 從1開始至指定的商數。

回到網頁上,就可以看到生動的網頁漸變動畫囉!!
範例 : https://junyou1998.github.io/blendAnimation/

